Membuat Autocomplete di PHP Codeigniter ( Terbaru 2022 )
Jquery
Jquery-ui
Fungsi dibawah ini digunakan untuk mendapatkan data, ini diletakaan di class Siswa->Autocomplete
public function autocomplete()
{
$term = $this->input->get('term');
$this->db->like('siswa_nama', $term);
$this->db->or_like('nisn', $term);
$data = $this->db->get("tbl_siswa")->result();
echo json_encode($data);
}
Untuk input HTML adalah sebagai berikut
<input id="siswa_id" name="siswa_id" type="text" class="form-control" placeholder="Search" />
Fungsi javascript, pada kasus ini ditempatkan di file template bawah
</script>
<script>
var BASE_URL = "<?php echo base_url(); ?>";
$(document).ready(function () {
$("#siswa_id").autocomplete({
source: function (request, response) {
$.ajax({
url: BASE_URL + "index.php/siswa/autocomplete",
data: {
term: request.term
},
dataType: "json",
success: function (data) {
var resp = $.map(data, function (obj) {
return obj.nisn + "-" + obj.siswa_nama;
});
response(resp);
}
});
},
minLength: 1
});
});
</script>
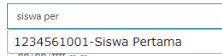
Hasil dari tutorial ini adalah sebagai berikut :
Sumber inspirasi dari https://www.tutsmake.com/codeigniter-autocomplete-search-from-database-jquery-ui/